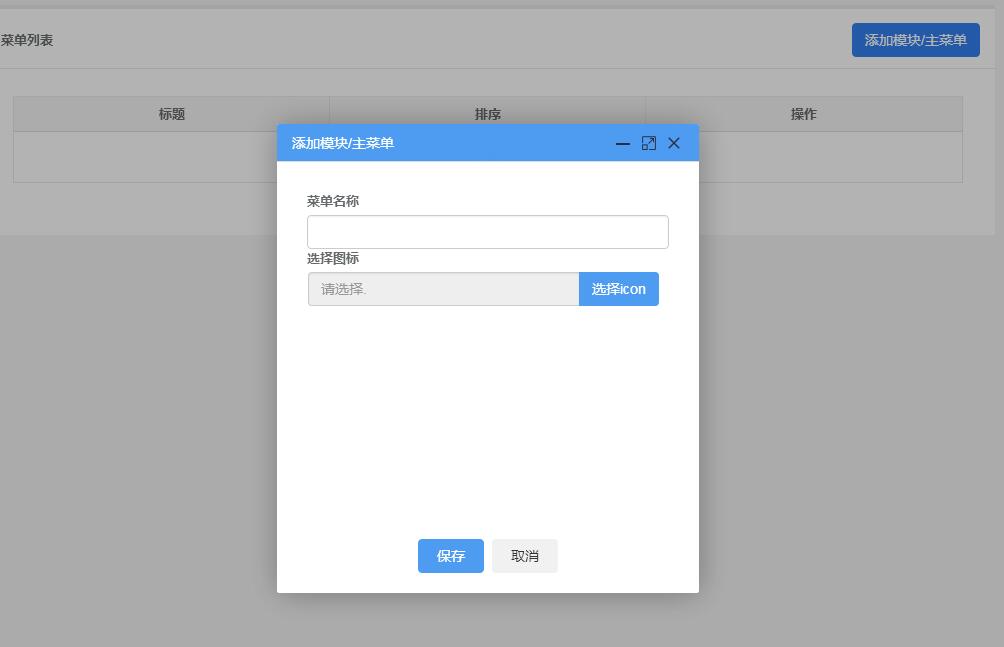
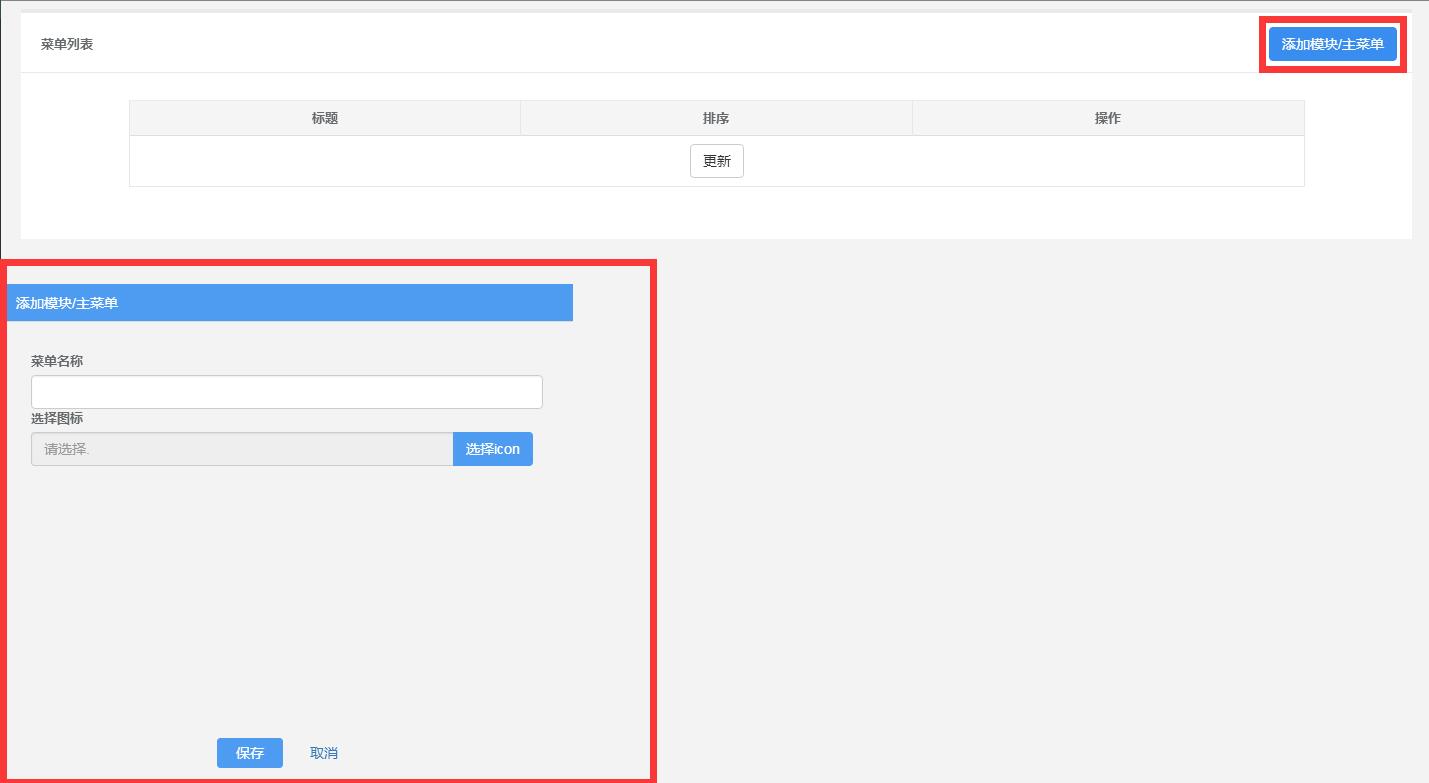
今天做项目时遇到了一个问题,看下图

页面错乱,询问前端工程师后,定位问题应该是缺少layer.css导致的,这就很奇怪了,之前的项目使用layer的时候,也只是单单的引入jquery和layer.min.js
为什么现在这个新项目就不行了呢?
答案就是:新项目使用sea.js进行js文件加载,可能内部的路径问题导致layer.js无法加载到自己的css文件,在网上查找一番之后,给出如下解决办法:
1
2
3
4
5
6
7
8
9
| manage.js 使用的js文件
define(function (require) {
var layer = require('layer');
var paths = JSON.parse(PATH_INFO);
layer.config({
path: paths.remote_asset+'/Common/Manage/plugins/layer/' //layer.js所在的目录,可以是绝对目录,也可以是相对目录
});
})
|
手动配置layer的路径,可以是绝对路径也可以是相对路径,只要能找得到layer的文件夹
1
2
3
4
5
6
7
8
9
10
11
| config.js sea.js配置文件
alias: {
jquery: 'remote_asset/Manage/js/jquery.min.js',
bootstrap: 'remote_asset/Manage/plugins/bootstrap-3.3.5/js/bootstrap.min.js',
layer: 'remote_asset/Manage/plugins/layer/layer.min.js',
validate: 'remote_asset/Manage/plugins/jquery-validation-1.13.1/jquery.validate.min.js',
},
preload: [
'jquery'
],
|
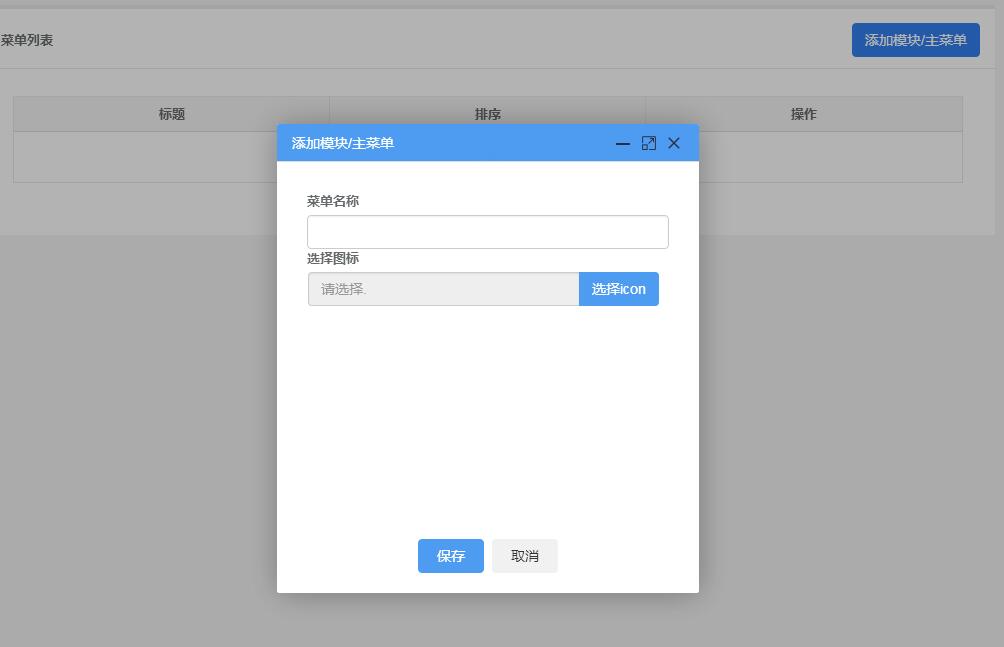
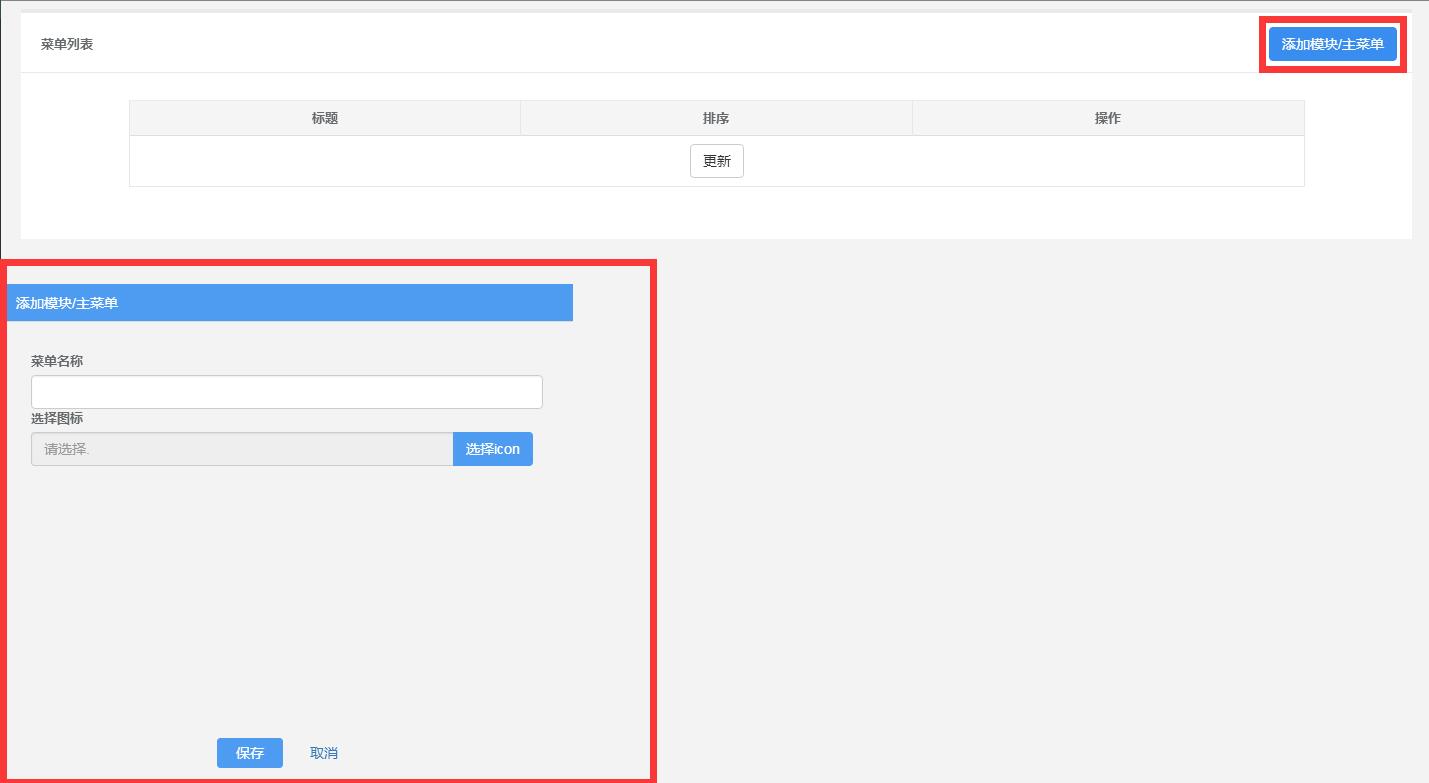
就这样,重新配置layer,让它自己能找到css文件并且加载,看看修改后的效果吧: